If you are a web worker or designer, chances are that you have Postscript Type 1 font versions of Helvetica, Times and Courier installed on your Windows 7 machine. This may lead to partial or total malfunction of IE9, and you may search for hours why your websites work in IE on one machine and fail on a second (that does not have these fonts installed).
Conditions to reproduce the problem
- Windows 7 (32 or 64 bit)
- Internet Explorer 9 (9.0.8112.16421, 32 or 64 bit)
- Some or all of the following Postscript Type 1 fonts are installed on your machine (the so called “Base 14 Fonts”):
- Helvetica (regular, oblique, bold or bold oblique)
- Times (regular, italic, bold or bold italic)
- Courier (regular, oblique, bold or bold oblique)
- Symbol
- Zapf Dingbats
- You are loading a page that uses such a Type 1 font.
Effects of the bug
The bug can have a rather wide range of effects which are often not easy to recognize and associate with a font problem.
Pages may take extremely long to load and render. IE9 finally often shows the compatibility mode icon in the address bar:
The rendered pages look broken, often whole parts are missing or the pages are completely blank (see section Examples below). Sometimes weird side effects occur, like JavaScript errors (if MS Script Debugger is activated) or failing hover and/or click functions.
Background
The so called Base 14 Fonts are the most elementary set of fonts that is available in all Postscript incarnations. As listed above, they consist of 14 font faces (hence the name) grouped into 5 font families.
Each and every Postscript printer has them on board and is able to print them out of the box.
Basically Internet Explorer 9 does not render any PostScript fonts. They are treated as if they were not installed / would not exist. When they appear in a CSS font-family list, they are skipped and the first TrueType or OpenType font that follows in the list is used (if it is installed in Windows).
For the Base 14 group of Postscript fonts, degradation is not this gracefully. They are not rendered, but also not ignored. The browser reacts completely unpredictable.
Corresponding TrueType or OpenType fonts are not affected by this problem.
Other Postscript Type 1 Fonts are also not affected (IE9 simply ingores them).
Workaround
While the easiest way to defeat the problem is to not install Type 1 Base 14 Fonts (you may install TrueType versions of these fonts instead, if you need them), this is no solution for web developers: They have to make sure that their creations show up correctly on each visitors screen – including those who are using IE9 and have Base 14 Fonts installed.
A much better method to avoid the issue is to make sure that IE9 does NOT try to use any or the Base 14 Fonts. That can be done by controlling the font-family lists in your CSS styles: Always make sure that they contain one of the Windows 7 standard fonts in front of any Base 14 Fonts! As the font-family lists are processed from left to right, the first available font in the list is used and the rest of the list is ignored.
For example change this
p {font-family: Helvetica, sans-serif;}
pre {font-family: Courier, monospace;}
to that
p {font-family: Arial, Helvetica, sans-serif;}
pre {font-family: "Lucida Console", Courier, monospace;}
The browser will use the first font that is listed and that is available on the local machine, so this will solve the problem.
If you are really fond of the Base 14 fonts in your design, and you want to show them on as many browsers as possible, you can even provide a CSS version with leading standard fonts for IE9 only, using the conditional CSS syntax for IE in your HTML files:
<!--[if IE 9]> <link href="css/IE9.css" rel="stylesheet" type="text/css" /> <![endif]-->
Examples
The effect can be witnessed on several websites on the net and – what makes it worse – with several wide-spread utility packages that are used in many websites. Here are some examples:
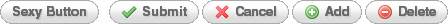
- The Sexy Buttons CSS package provides stylish buttons for your web pages. Up to version 1.2 it uses Helvetica for the labels on the created buttons and lists Helvetica in front of (!) Arial in the CSS font-family list.
The result can be witnessed on the demo page of Sexy Buttons:
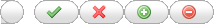
If the bug conditions (listed above) are met, the page takes very long to load and the buttons do not look like this

but like that

I have informed the author of Sexy Buttons about the problem but he did not respond. So your only option is to patch the CSS file yourself. You have to changefont: bold 13px "Helvetica Neue", Helvetica, Arial, clean, sans-serif !important;
to
font: bold 13px "Helvetica Neue", Arial, Helvetica, clean, sans-serif !important;
in line 51 of the sexybuttons.css file (version 1.2).
- The Uniform jQuery plugin transforms standard HTML form elements into stylish eye catchers. Up to the current version 1.6 it too uses Helvetica for the created elements and lists Helvetica in front of (!) Arial in its CSS font-family list.
The result can be witnessed right on the Uniform home page:
If the bug conditions (listed above) are met, the page stays completely blank!
Used in my own projects the effects were subtle and very hard to trace back to the IE font problem: Dropdown elements created with the <select> tag did simply not open up (they did not “drop down”) on click and thus were unusable. It took me quite long to find out, that this was also a variation of the Base 14 Font issue.
I have filed the bug in the github repository of Uniform and am awaiting feedback. In the meantime, to fix the problem you can edit the uniform.default.css file. You have to changefont-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
to
font-family: "Helvetica Neue", Arial, Helvetica, sans-serif;
in lines 44 and 278 of the CSS file (version 1.6).
This issue with the Uniform plugin is also present in several larger packages that include Uniform, e.g. in several WordPress themes. - Here is a little direct HTLM example. If the bug conditions (listed above) are met, it will show a blank page in IE9 instead of two lines of text. The problem will vanish if you delete Helvetica and Courier from the CSS style or put them on the second position in the font-family lists, after Arial and Lucida Console (which are standard Windows 7 fonts and thus will be used on all Win 7 machines if they come first in the lists).
<html> <head> <style type="text/css"> p {font-family: Helvetica, Arial, sans-serif;} pre {font-family: Courier, "Lucida Console", monospace;} </style> </head> <body> <p>This is paragraph text, that should fail in IE9 on Win 7 if you have installed the Helvetica Postscript Type 1 font</p> <pre>This is preformatted text, that should fail in IE9 on Win 7 if you have installed the Courier Postscript Type 1 font</pre> </body> </html>Click here to open this HTML example directly in your browser.
Conclusion
Avoid using any fonts from the Postscript Base 14 group in your CSS rules unless you prepend them in the font-family list with an alternative TrueType or OpenType font that is available on all Windows 7 systems, so IE9 will not be tempted to use such a Base 14 Font.

